In this tutorial, we will learn how to build a complete Registration and Login System with Login and Registration forms using PHP and the MySQL database.
Before creating the login system first, we need to know about the pre-requisites to create the login module.
Pre-requisites
- You need to know HTML, CSS, PHP, and MySQL basics
- Text Editor - For writing the code - Notepad, Notepad++, Dreamweaver, etc.
- XAMPP - XAMPP is a cross-platform software, which stands for Cross-platform(X) Apache server (A), MySQL (M), PHP (P), Perl (P). XAMPP is a complete software package, so, we don't need to install all these separately.
Create Project Directory
Let's create a project directory named "login-registration-form-php-mysql".
Within the "login-registration-form-php-mysql" directory, we are going to create all files required to build the Registration and Login system.
SQL Script
Use the below SQL script to create a database and table:
CREATE DATABASE login_system;
CREATE TABLE `users` (
`id` int(11) NOT NULL,
`user_name` varchar(255) NOT NULL,
`password` varchar(255) NOT NULL,
`name` varchar(255) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
INSERT INTO `users` (`id`, `user_name`, `password`, `name`) VALUES
(1, 'admin', '202cb962ac59075b964b07152d234b70', 'admin'),
(2, 'user', '202cb962ac59075b964b07152d234b70', 'user');Our database name is login_system:
CREATE DATABASE login_system;CREATE TABLE `users` (
`id` int(11) NOT NULL,
`user_name` varchar(255) NOT NULL,
`password` varchar(255) NOT NULL,
`name` varchar(255) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Use below SQL queries to insert records in a users table:
INSERT INTO `users` (`id`, `user_name`, `password`, `name`) VALUES
(1, 'admin', '202cb962ac59075b964b07152d234b70', 'admin'),
(2, 'user', '202cb962ac59075b964b07152d234b70', 'user');Create db_conn file
After creating the table, we need to create a PHP script in order to connect to the MySQL database server.
Let's create a db_conn file and put the following code into it:
<?php
$host= "localhost";
$username= "root";
$password = "";
$db_name = "registration_form";
$conn = mysqli_connect($host, $username, $password, $db_name);
if (!$conn) {
echo "Connection failed!";
}Now, we have successfully connected to our Database, in the next step, we will create the registration or signup form.
Create signup.php file
Now, we will write the PHP code to design the sign-up form. Let's create a signup.php file with the following code into it:
<!DOCTYPE html>
<html>
<head>
<title>SIGN UP</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form action="signup-check.php" method="post">
<h2>SIGN UP</h2>
<?php if (isset($_GET['error'])) { ?>
<p class="error"><?php echo $_GET['error']; ?></p>
<?php } ?>
<?php if (isset($_GET['success'])) { ?>
<p class="success"><?php echo $_GET['success']; ?></p>
<?php } ?>
<label>Name</label>
<?php if (isset($_GET['name'])) { ?>
<input type="text"
name="name"
placeholder="Name"
value="<?php echo $_GET['name']; ?>"><br>
<?php }else{ ?>
<input type="text"
name="name"
placeholder="Name"><br>
<?php }?>
<label>User Name</label>
<?php if (isset($_GET['uname'])) { ?>
<input type="text"
name="uname"
placeholder="User Name"
value="<?php echo $_GET['uname']; ?>"><br>
<?php }else{ ?>
<input type="text"
name="uname"
placeholder="User Name"><br>
<?php }?>
<label>Password</label>
<input type="password"
name="password"
placeholder="Password"><br>
<label>Confirm Password</label>
<input type="password"
name="re_password"
placeholder="Re_Password"><br>
<button type="submit">Sign Up</button>
</form>
</body>
</html>Note that we have added validation for form fields. You can modify it as per your requirement.
Note that in the above file, we have added style.css so we will create a style.css file in the next step.
Create style.php file
Now, we will create a style.css file to provide a more attractive view of the registration form. The CSS code for the style.css file is given below:body {
background: #1690A7;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
flex-direction: column;
}
*{
font-family: sans-serif;
box-sizing: border-box;
}
form {
width: 500px;
border: 2px solid #ccc;
padding: 30px;
background: #fff;
border-radius: 15px;
}
h2 {
text-align: center;
margin-bottom: 40px;
}
input {
display: block;
border: 2px solid #ccc;
width: 95%;
padding: 10px;
margin: 10px auto;
border-radius: 5px;
}
label {
color: #888;
font-size: 18px;
padding: 10px;
}
button {
float: right;
background: #555;
padding: 10px 15px;
color: #fff;
border-radius: 5px;
margin-right: 10px;
border: none;
}
button:hover{
opacity: .7;
}
.error {
background: #F2DEDE;
color: #A94442;
padding: 10px;
width: 95%;
border-radius: 5px;
margin: 20px auto;
}
.success {
background: #D4EDDA;
color: #40754C;
padding: 10px;
width: 95%;
border-radius: 5px;
margin: 20px auto;
}
h1 {
text-align: center;
color: #fff;
}
.ca {
font-size: 14px;
display: inline-block;
padding: 10px;
text-decoration: none;
color: #444;
}
.ca:hover {
text-decoration: underline;
} Create signup_check.php file
Now, let write a PHP code to store User registered form data into MySQL database.
Let's create a file named signup_check.php with the following content into it:
<?php
session_start();
include "db_conn.php";
if (isset($_POST['uname']) && isset($_POST['password'])
&& isset($_POST['name']) && isset($_POST['re_password'])) {
function validate($data){
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
$uname = validate($_POST['uname']);
$pass = validate($_POST['password']);
$re_pass = validate($_POST['re_password']);
$name = validate($_POST['name']);
$user_data = 'uname='. $uname. '&name='. $name;
if (empty($uname)) {
header("Location: signup.php?error=User Name is required&$user_data");
exit();
}else if(empty($pass)){
header("Location: signup.php?error=Password is required&$user_data");
exit();
}
else if(empty($re_pass)){
header("Location: signup.php?error=Re Password is required&$user_data");
exit();
}
else if(empty($name)){
header("Location: signup.php?error=Name is required&$user_data");
exit();
}
else if($pass !== $re_pass){
header("Location: signup.php?error=The confirmation password does not match&$user_data");
exit();
}
else{
// hashing the password
$pass = md5($pass);
$sql = "SELECT * FROM users WHERE user_name='$uname' ";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
header("Location: signup.php?error=The username is taken try another&$user_data");
exit();
}else {
$sql2 = "INSERT INTO users(user_name, password, name) VALUES('$uname', '$pass', '$name')";
$result2 = mysqli_query($conn, $sql2);
if ($result2) {
header("Location: signup.php?success=Your account has been created successfully");
exit();
}else {
header("Location: signup.php?error=unknown error occurred&$user_data");
exit();
}
}
}
}else{
header("Location: signup.php");
exit();
}Note that we have used MD5 for hashing the password.
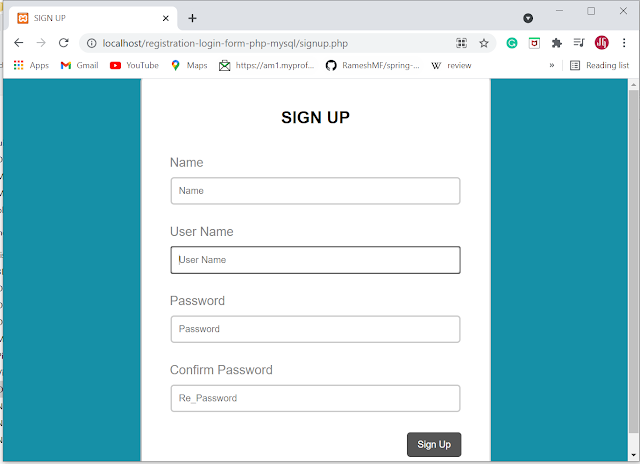
Output:
Hit http://localhost/registration-login-form-php-mysql/signup.php link a browser will result below web page:Now, we have completed the Registration form functionality, and we are also able to store it in the MySQL database.
It's time to create a Login form for users to authenticate to our application.
Create index.php file
First, we need to design the login form for the website user to interact with it. Let's create an index.php file with the following code into it:
<!DOCTYPE html>
<html>
<head>
<title>LOGIN System</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form action="login.php" method="post">
<h2>Login System</h2>
<?php if (isset($_GET['error'])) { ?>
<p class="error"><?php echo $_GET['error']; ?></p>
<?php } ?>
<label>User Name :</label>
<input type="text" name="uname" placeholder="User Name"><br>
<label>Password :</label>
<input type="password" name="password" placeholder="Password"><br>
<button type="submit">Login</button>
</form>
</body>
</html>Create login.php file
Now, we will write the logic to authenticate username and password with MySQL database username and password. Let's create a login.php with the following content into it:
<?php
session_start();
include "db_conn.php";
if (isset($_POST['uname']) && isset($_POST['password'])) {
function validate($data){
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
$uname = validate($_POST['uname']);
$pass = validate($_POST['password']);
if (empty($uname)) {
header("Location: index.php?error=User Name is required");
exit();
}else if(empty($pass)){
header("Location: index.php?error=Password is required");
exit();
}else{
$sql = "SELECT * FROM users WHERE user_name='$uname' AND password='$pass'";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) === 1) {
$row = mysqli_fetch_assoc($result);
if ($row['user_name'] === $uname && $row['password'] === $pass) {
$_SESSION['user_name'] = $row['user_name'];
$_SESSION['name'] = $row['name'];
$_SESSION['id'] = $row['id'];
header("Location: home.php");
exit();
}else{
header("Location: index.php?error=Incorect User name or password");
exit();
}
}else{
header("Location: index.php?error=Incorect User name or password");
exit();
}
}
}else{
header("Location: index.php");
exit();
}Create home.php file
After successful login, it will display the home page:<?php
session_start();
if (isset($_SESSION['id']) && isset($_SESSION['user_name'])) {
?>
<!DOCTYPE html>
<html>
<head>
<title>HOME</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Hello, <?php echo $_SESSION['name']; ?></h1>
<a href="logout.php">Logout</a>
</body>
</html>
<?php
}else{
header("Location: index.php");
exit();
}
?>Create logout.php file
Users can click on the Logout button to log out from the application. Let's create logout.php file with the following content into it:
<?php
session_start();
session_unset();
session_destroy();
header("Location: index.php");Demo
Hit http://localhost/registration-login-form-php-mysql/login.php link a browser will result below web page:Enter the registered username and password in the login form and click the login button.
Source code on GitHub
GitHub link: https://github.com/sourcecodeexamples/registration-login-form-php-mysql



Comments
Post a Comment