In this JavaFX source code example, we will see how to use the JavaFX FlowPane layout with an example.
JavaFX Layout FlowPane Example
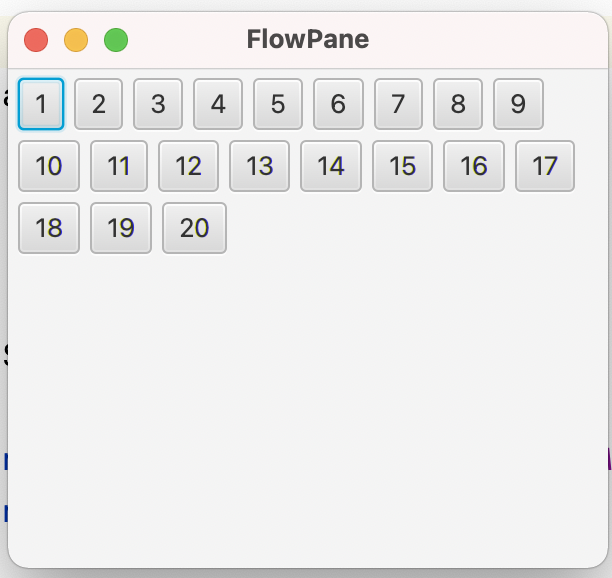
In this example, we place twenty buttons in the FlowPane. The buttons are wrapped into other rows if they cannot be shown all in a single row.package sample;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Orientation;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
initUI(stage);
}
private void initUI(Stage stage) {
FlowPane root = new FlowPane(Orientation.HORIZONTAL, 5, 5);
root.setPadding(new Insets(5));
for (int i=1; i<=20; i++) {
root.getChildren().add(new Button(String.valueOf(i)));
}
Scene scene = new Scene(root, 300, 250);
stage.setTitle("FlowPane");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Output:


Comments
Post a Comment